
Je m'appelle Quentin Da Silva, j'ai 24 ans, étudiant en 3ème année de B.U.T. Métiers du Multimédia et de l'Internet parcours Création Numérique, je suis alternant en tant que Chargé de Communication Digitale au Crous de Limoges. Animé par le domaine de la conception d'application web, j'ai comme volonté d'aider en me spécialisant dans le design UI/UX dans le domaine de la santé.
- Quentin Da Silva -












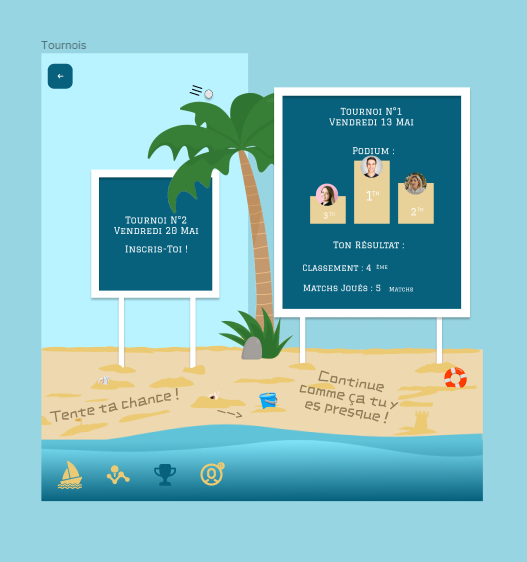
- Création de maquettes
et prototypes avec Figma
- Choix des couleurs, typographie
et mise en page
- Design responsive (adapté aux mobiles, tablettes et ordinateurs)
- Respect des principes d’accessibilité


- Analyse des besoins utilisateurs (personas, parcours)
- Organisation logique du contenu (architecture de l’information)
- Création de parcours utilisateurs fluides
- Tests utilisateurs
et amélioration continue

Pour la partie infographie, j'ai appris à utiliser d'énormément d'outils créatifs.



Du côté développement, j'ai pu acquérir les bases fondamentales du côté front-end ainsi que des notions de la partie back-end.